در این مقاله که توسط آکادمی امیران آماده شده قصد داریم تا شما را با هر آنچه برای حرفه ای شدن در دوره طراحی و برنامه نویسی سایت نیاز دارید آشنا کنیم. اگر شما تازه وارد دنیای طراحی و برنامه نویسی وب سایت شده اید، داشتن یک مسیر یادگیری برای شما بسیار مهم خواهد بود چرا که مبحث طراحی سایت به دلیل توسعه یافتن و بروز شدن در طول سال ها، همواره شاخه های بسیاری را برای علاقهمندان ایجاد کرده است.
آنچه در ادامه خواهیم خواند
برنامه نویسی یک وب سایت به چه معنی است؟
HTML یا زبان نشانه گذاری فرامتنی
کاربرد CSS
معرفی Javascript
مفهوم برنامه نویسی سمت کاربر
مفهوم برنامه نویسی سمت سرور
معرفی زبان های برنامه نویسی سمت سرور
سیستم های مدیریت محتوا
معرفی CMS های مدیریت محتوای معروف
برنامه نویسی برای توسعه وردپرس
کدنویسی اختصاصی چیست؟
طراحی سایت بدون کدنویسی یا با کدنویسی اختصاصی؟
HTML یا زبان نشانه گذاری فرامتنی
اگر بخواهیم گذری بر تاریخ پیدایش اینترنت داشته باشیم حتما با زبان HTML مواجه خواهیم شد ولی HTML چیست و چه چیزی باعث محبوبیت و ماندگاری آن تا حالا شده است؟
HTML مخفف Hyper Text Markup Language به معنای زبان نشانه گذاری ابر متنی است. مطمئنم که اگر اولین بار این اصطلاح را میشنوید تک تک کلماتش برای شما علامت سوال است.
زبان نشانه گذاری چیست؟
فرض کنید که شما Word را باز کرده و شروع به تایپ می کنید، بعد از این که مثلا یک پرارگراف نوشتید با زدن کلید Enter به پاراگراف بعدی می روید. در پاراگراف بعدی با استفاده از ابزار Word یک جدول ایجاد می کنید و داخل آن جدول یک سری مقادیر وارد می کنید.
دوباره Enter را می زنید و در پاراگراف بعدی یک عکس درج می کنید و اندازه آن را تنظیم می کنید. اگر دقت کرده باشید شما در Word دو کار انجام دادهاید. یکی سری داده را از طریق تایپ کردن وارد کردید و سپس با استفاده از ابزار Word مانند جدول، ایجاد پاراگراف جدید، داده های خود را در جاهای مناسبی قرار دادید و به اصلاح ساختار متن خود را تنظیم کردید.
زبان نشانه گذاری به شما کمک میکند بدون استفاده از ابزار گرافیکی مثل ابزار ایجاد جدول، درج تصویر و ایجاد پاراگراف به این ابزارها هم از طریق نوشتن یک سری دستورات متنی دسترسی داشته باشید. مثلا اگر در Word از ابزار جدول کمک می گرفتید در زبان نشانه گذاری از یک دستور به نام تگ جدول برای ساخت آن استفاده کنید.

آموزش ساخت یک صفحه ساده با HTML
ما برای اجرای یک زبان نشانه گذاری به یک مرورگر مانند کروم یا فایرفاکس نیاز داریم تا آن مرورگر بتواند زبان نشانه گذاری ما را بخواند و آن را برای ما به درستی اجرا کند.
فرا متنی یعنی چه؟
فرا متنی یا ابر متنی به متنی گفته می شود که قابلیت نمایش در صفحه نمایش و قابلیت ارجاع از طریق ابرلینک hyperlink به صفحات دیگر را دارد. مثلا شما با کلیک بر روی یک لینک در یک صفحه سایت وارد یک سایت دیگر میشوید.
با مفهوم زبان نشانه گذاری ابر متنی HTML آشنا شدیم و کاربرد آن را یاد گرفتیم. در ادامه به جایگاه این زبان نشانه گذاری در دنیای وب امروز می پردازیم.
زبان نشانه گذاری HTML همواره بروز شده و نسخههای جدیدی از آن در دسترس قرار گرفته است. اگر مقاله را با دقت مطالعه کرده باشید متوجه این قضیه میشوید که شما میتوانید با یادگیری HTML صفحات سادهی وب سایت طراحی کنید.
تمامی وبسایتها از زبان نشانه گذاری HTML برای ظاهر شدن در اینترنت استفاده میکنند. و اگر شما هم می خواهید به یک طراح وب حرفهای تبدیل شوید اولین قدم شما یادگیری آموزش HTML است. البته HTML زبان بسیار سادهای است و شما با کمی تمرین می توانید در آن حرفهای شوید.
CSS چیست ؟
اگر کمی با HTML کار کنید متوجه میشوید که این زبان به تنهایی برای ساختن یک صفحه جذاب کافی نیست به خاطر این که شما فقط میتوانید توسط آن ساختار یک صفحه مثل جدول، عکس و لینک را ایجاد کنید ولی نمیتوانید روی زیبایی آن مانند رنگ، فونت و اندازه متن تغییراتی ایجاد کنید.
اینجاست که CSS به سراغ شما می آید. CSS مخفف Cascading Style Sheets زبانی است که برای توصیف نحوه نمایش یک سند HTML به کار میرود. شما می توانید با استفاده از CSS شیوه نمایش ساختار HTML را تنظیم کنید و به آن جلوههای زیبا دهید.
آموزش ایجاد یک پروژه ساده سایت با HTML و CSS
Javascript چیست؟
در کنار HTML و CSS برای محرک سازی صفحات وب و برای تعامل بیشتر کاربر با سایت از Javascript استفاده می شود. بدون استفاده از جاوا اسکریپت سایت شما بدون تحرک و ثابت خواهد بود. مثلا برای ساختن منوهای آبشاری که با رفتن ماوس روی آن باز و بسته میشوند از Javascript استفاده میشود. استفاده از Javascript وب سایت شما را از حالت خشک و ثابت بودن خارج میکند.
مفهوم برنامه نویسی سمت کاربر

اگر دقت کرده باشید تا اینجای مقاله که به سه زبان HTML ، CSS و Javascript اشاره کردیم هدف ما ایجاد یک صفحه و قرار دادن اطلاعاتی در آن بود. به عنوان مثال شما می خواهید برای خود یک رزومه درست کنید و آن را در اینترنت منتشر کنید.
با سه زبان یاد شده و کمی نگاه خلاقانه شما می توانید یک صفحه وب رزومه برای خودتان ایجاد کنید. در آن صفحه اطلاعات مربوط به خودتان، تحصیلات، مهارتها و شماره تماس قرار دهید. در واقع تا این جای کار شما یک طراح سایت سمت کاربر یا فرانت اند شدید که میتوانید انواع صفحات وب را برای نمایش یک سری دادهها ایجاد کنید.
مفهوم برنامه نویسی سمت سرور
حالا که با مفهوم برنامه نویسی سمت کاربر آشنا شدید میخواهیم گذری بر مفهوم برنامه نویسی سمت سرور داشته باشیم.
اگر دقت کرده باشید در بخش قبلی که در مورد زبان های HTML و CSS صحبت کردیم شما میتوانستید با استفاده از زبان نشانه گذاری و CSS یک صفحه جذاب درست کنید که کاربری که از سایت شما بازدید می کند آن را مشاهده کند.
حال فرض کنیم که شما می خواهید که یک سایت طراحی کنید که کاربران در آن ثبت نام کنند سپس وارد سایت شوند در یک دوره آموزشی ثبت نام کنند و بعد از واریز مبلغ دوره از درگاه پرداخت، فایلهای ویدئویی دوره را دانلود کنند.
اگر به دقت مطالب بالا را مطالعه کرده باشید متوجه میشوید که انجام این کار به تنهایی با زبان های برنامه نویسی HTML و CSS ممکن نیست.
اجازه دهید قدم به قدم جلو برویم. شما می خواهید یک صفحه ثبت نام درست کنید که کاربر با ورود ایمیل و رمز عبور در آن ثبت نام کند. شما میتوانید با استفاده از فرمها در HTML چنین صفحهای بسازید. ولی بعد از این که کاربر روی دکمه ثبت نام کلیک کرده قرار است چه اتفاقی بیفتد؟
درواقع باید اطلاعات وارد شده توسط کاربر باید به جایی انتقال یابد و در آن ذخیره شود تا وقتی کاربر خواست وارد سایت شود بتواند با وارد کردن همان اطلاعات وارد سایت شود. جایی که این اطلاعات در آن ذخیره میشوند در کامپیوتر کاربر نیست. همه این اطلاعات در سرور قرار میگیرند یعنی جایی که سایت شما در آن قرار دارد.
وقتی شما سایتی را طراحی میکنید برای این که این سایت در بستر اینترنت قرار بگیرد باید یک سرور اجاره کنید و همه فایلهای مربوط به سایتتان را در آن آپلود کنید.
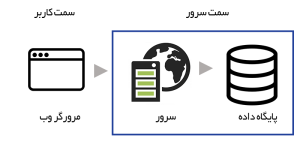
با این تعریفات متوجه خواهید شد که شما یک کامپیوتر در سمت کابر دارید و یک کامپیوتر در سمت سرور. وقتی که شما مرورگر خود را باز کرده و به یک سایت میروید ابتدا مرورگر به سرور وصل میشود و اطلاعات را بر روی کامپیوتر شما میآورد.
مثلا کدهای HTML و CSS ای که برای سایتتان نوشتهاید توسط مرورگر وب از سرور لود میشوند و در مرورگر اجرا میشوند.
برگردیم به همان جایی که کاربر اطلاعات ثبت نام را وارد کرده و دکمه ثبت نام را میزند در این حالت اطلاعاتی از سمت کاربر وارد مرورگر میشود و مرورگر این اطلاعات را به سمت سرور میفرستد و در نهایت این اطلاعات در یک دیتابیس ذخیره میشود.
بعضی از زبانهای برنامه نویسی که به زبانهای سمت سرور معروفند وظیفه دارند تا اطلاعات را در سرور پردازش کنند. به عنوان مثال اینکه چطور بعد از اینکه کاربر روی دکمه ثبت نام کلیک کرد اطلاعات وارد شده چک شوند و در صورت مناسب بودن در دیتابیس ذخیره شوند و ثبت نام انجام پذیرد همه و همه در سمت سرور و با زبان های برنامه نویسی سمت سرور انجام میگیرد.
به عبارت دیگر موارد مربوط به تحلیل و انجام محاسبات مربوطه در سمت سرور انجام میشود و موارد بصری و ظاهر سایت مانند اینکه یک سایت چگونه نمایش داده شود در سمت کاربر اجرا میشود.
معرفی چند زبان برنامه نویسی سمت سرور
زبانهای برنامه نویسی بسیار زیادی وجود دارند که میتوان به وسیله آنها به برنامه نویسی سمت سرور پرداخت در پایین به برخی از محبوب ترین آنها اشاره میکنیم.
زبان برنامه نویسی PHP

پی اچ پی یکی از معروف ترین زبان های برنامه نویسی سمت سرور است که بیشتر وب سایت ها از این زبان برنامه نویسی استفاده میکنند. این زبان به دلیل کاربرد بسیار زیاد در سایتها و منابع زیاد برای آموزش همواره یکی از بهترین زبانهای برنامه نویسی سمت سرور است که مورد استفاده برنامه نویسان قرار میگیرد.
زبان برنامه نویسی Javascript
همان طور که در بالا اشاره کردیم Javascript یک زبان سمت کاربر است و برای پویاسازی صفحات استفاده میشود. به دلیل قدرت Javascript در سال 2009 یک پلتفرم سمت سرور مبتنی بر Javascript به نام Node.js توسط Ryan Dahl معرفی شد. به کمک این پلتفرم میتوان از این زبان در برنامهنویسی سمت سرور استفاده کرد. و به این ترتیب Javascript به زبانی برای برنامه نویسی فرانت اند و بک اند تبدیل شد.
زبان برنامه نویسی پایتون
پایتون یک زبان برنامه نویسی قوی و سطح بالا و همه منظوره است که برای برنامه نویسی بک اند نیز به کار میرود. یکی از خوبی های پایتون این است که یادگیری آن آسان است و سینتکس هایی بسیار شبیه به زبان انگلیسی دارد.
سیستم مدیریت محتوا چیست؟

حتما شما هم بارها اسم سیستم مدیریت محتوا یا همان CMS را شنیده اید. این سیستم ها همان طور که از اسمشان پیداست برای مدیریت محتوا به کار میروند.
فرض کنید که شما یک سری مطلب و محتوا دارید و میخواهید آن ها را در یک سایت قرار دهید و یا هر روز مطلب جدیدی در آن قرار دهید مثل یک وبلاگ. اگر بخواهید با HTML این کار را انجام دهید هر روز باید متن خود را با یکسری کد HTML بنویسید و منتشر کنید که زیاد منطقی به نظر نمیرسد.
در واقع ما با HTML و CSS به تنهایی قادر به ایجاد صفحات استاتیک هستیم که برای تغییر آن صفحات هر سری باید کل کدها را ویرایش کنیم. برای ایجاد یک سیستمی مانند وبلاگ ما باید از زبان های برنامه نویسی سمت سرور مانند PHP استفاده کنیم و سیستمی پیاده سازی کنیم که در آن سیستم بخشی برای ارسال مطلب و بخشی برای مشاهده آن در صفحه وب باشد.
به دلیل اینکه مدیریت محتوا یک شکل رایج وب سایت هست برنامه نویسان برای آسانی کار سیستم هایی با نام سیستم مدیریت محتوا طراحی کردهاند. که ما میتوانیم به کمک آنها بدون نیاز به دانش برنامه نویسی سمت سرور یک وبسایت پویا یا دینامیک داشته باشیم و مطالب خود را در آن قرار دهیم و منتشر کنیم.
انواع سایتهای وبلاگ، فروشگاه، سایت های آموزشی، سایت معرفی شرکت ها، گالری تصاویر و انواع دیگر سایت
های دینامیک را میتوان با کمک سیستمهای مدیریت محتوا بدون استفاده از برنامهنویسی سمت سرور پیاده کرد.
برای پیاده سازی این سایتها توسط سیستم های مدیریت محتوا نیاز است که کار با این سیستمها را به صورت حرفه ای یاد بگیریم به این ترتیب میتوانیم طراحی سایت بدون کدنویسی را انجام دهیم.
معرفی سیستمهای مدیریت محتوا
وردپرس

وردپرس یک سیستم مدیریت محتوا است که توسط زبان پی اچ پی نوشته شده است. این سیستم ابتدا تنها برای ایجاد وبلاگ کاربرد داشت. ولی به لطف توسعه آن در سال های اخیر و ایجاد شدن افزونههای مختلف برای آن میتوان انواع سایت ها را به کمک آن پیاده سازی کرد.
سایت هایی که می توان با وردپرس پیاده سازی کرد:
قروشگاه محصول فیزیکی
وب سایت فروش فایل
سایت وبلاگ
وب سایت خبری
مشاغل
املاک
سایت های آموزشگاهی
و انواع دیگر سایت ها
جوملا
جوملا یکی دیگر از سیستم های مدیریت محتوای متن باز است که با زبان PHP نوشته شده است که سیستم محبوبی است ولی در مقایسه با وردپرس کاربران کم تری دارد.
دروپال
دروپال نیز یکی از سیستم های مدیریت محتوا است که با زبان PHP نوشته شده است و برای ساخت انواع سایت ها به کار میرود.
در میان سیستم های مدیریت محتوا به دلیل وجود قالبها و افزونه های مختلف، وجود تیم های پشتیبانی قوی و وجود افزونه های فراوان وردپرس بهترین گزینه برای ساخت یک سایت است. می توان گفت حدود 64 درصد وبسایت های دنیا از وردپرس به عنوان CMS استفاده میکنند و همین موضوع باعث پشتیبانی و رشد بینظیر آن میشود.
طراحی سایت بدون کدنویسی با وردپرس
همان طور که در بالا اشاره شد به دلیل اینکه سیستمهای مدیریت محتوا با زبان های برنامه نویسی نوشته شدهاند شما می توانید بدون کدنویسی از آن ها استفاده کنید و سایت مورد نظر خود را طراحی کنید.
شما وقتی از سیستم مدیریت محتوا استفاده میکنید برای اینکه وب سایت مورد نظر را طراحی کنید باید با ابزارهای مختلف آن آشنا شده و با آن ها کار کنید تا حرفهای شوید و صفحه مورد نظر را به بهترین شکل طراحی کنید.
شما باید نحوه کار با قالبها، برگهها، نوشتهها، افزونههای مهم و صفحه سازها و بخش های دیگر کاملا آشنا شوید تا بتوانید وبسایت مدنظرتان را با استفاده از وردپرس پیادهسازی کنید و از آن به درآمد برسید.
برنامه نویسی برای توسعه وردپرس
همان طور که گفتیم وردپرس با PHP نوشته شده است شما می توانید با یادگیری PHP امکاناتی را از طریق نوشتن افزونه برای وردپرس ایجاد کنید و به توسعه وردپرس بپردازید. البته برای نوشتن افزونه هم باید علاوه بر PHP به سایر مهارت های سمت سرور مانند پایگاه داده و کدنویسی خود وردپرس هم مسلط باشید.
کدنویسی اختصاصی چیست؟
گاهی وقت ها شما به یک سایت نیاز دارید که کاربرد خاصی دارد مثل سیستم مدیریت یک کتابخانه. در این حالت به احتمال زیاد وردپرس پاسخگوی شما نخواهد بود مگر اینکه کسی افزونه ای اختصاصی برای این کاربرد خاص بنویسد. در این حالت بهتر است که این سایت از صفر با زبان های برنامه نویسی کد نویسی شود تا کارایی مد نظر را داشته باشد.
البته در بعضی موارد که می توان سایتی را با وردپرس پیاده سازی کرد، کدنویسی آن سایت از صفر مزیتهایی دارد. مثلا به دلیل نبودن کدهای اضافی سرعت سایت کدنویسی شده از نمونه وردپرسی بالاتر می رود و ایجاد تغییرات در برنامه نویسی آن به راحتی امکان پذیر است به خاطر همین اکثر اشخاصی که به دنبال ایجاد برندی بزرگ هستند می خواهند سایتشان را اختصاصی طراحی کنند.
کدنویسی اختصاصی نیاز به مهارت و تجربه زیادی دارد و افرادی که وارد این تخصص میشوند باید این را در نظر داشته باشند که باید خیلی تمرین کنند و تجربه به دست آورند تا بتوانند پروژههای تخصصی بگیرند و کار کنند.
طراحی سایت بدون کدنویسی یا با کدنویسی اختصاصی؟
با مطالعه مقاله باید به این سوال جواب بدهید. به عنوان کسی که طراحی سایت را می خواهید شروع کنید. بهتر است با کدنویسی پایه HTML و CSS آشنا باشید و سپس به دنبال یادگیری WordPress بروید. با یادگیری وردپرس شما میتوانید سریعتر وارد بازار کار طراحی شوید و پروژههای طراحی سایت بگیرید. بعد از این مرحله میتوانید شروع به یادگیری برنامه نویسی و کدنویسی وبسایت به صورت تخصصی کنید. به این تریتیب در آینده در آن حرفه ای میشوید و می توانید روی پروژه های اختصاصی کار کنید.